こんにちは、DXサポーターズのせいかです!
今回は、表に交互に異なる背景色を適用して、見やすくする方法をご紹介したいと思います!
交互に異なる背景色を適用する方法
それでは早速、設定していきましょう。

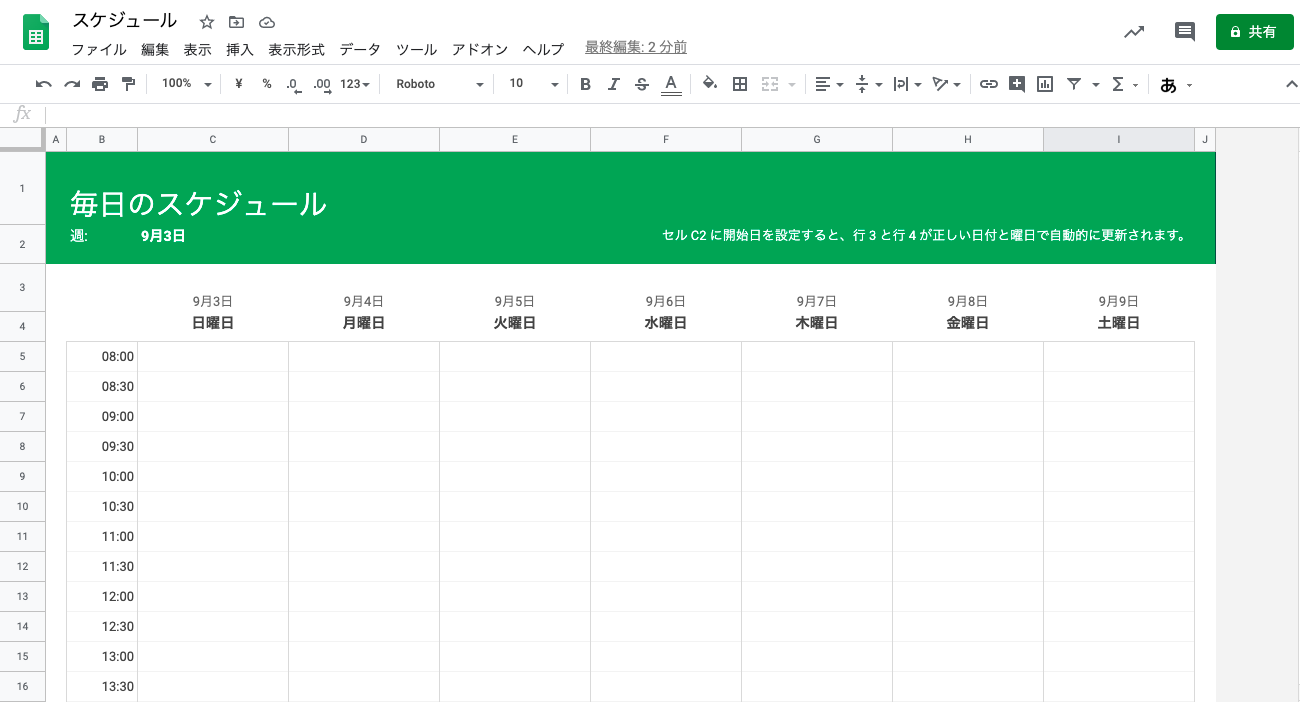
今回はこの「毎日のスケジュール」のテンプレートを使用していきます。
見ての通り背景に色がついていないので時間の表示から離れた場所に入力した予定が何時の予定なのか分からなくなってしまいそうですね。

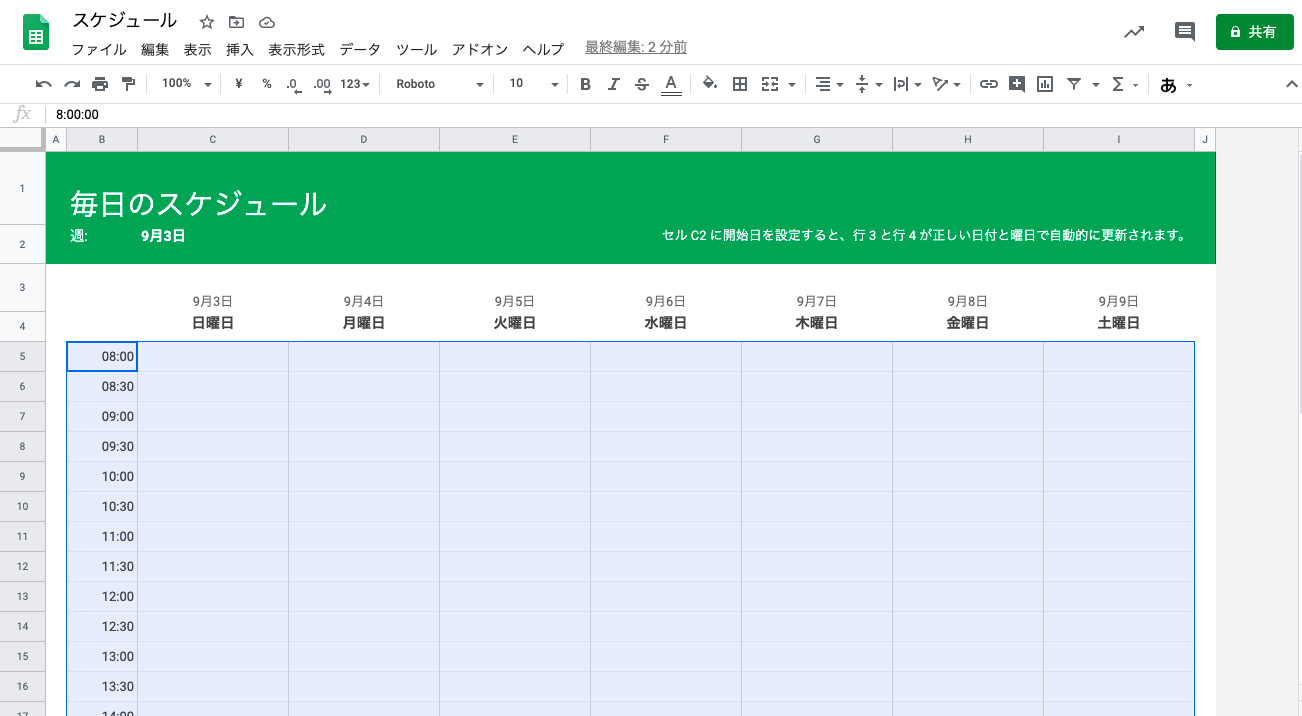
まずは、適用したい部分をドラッグして範囲選択します。

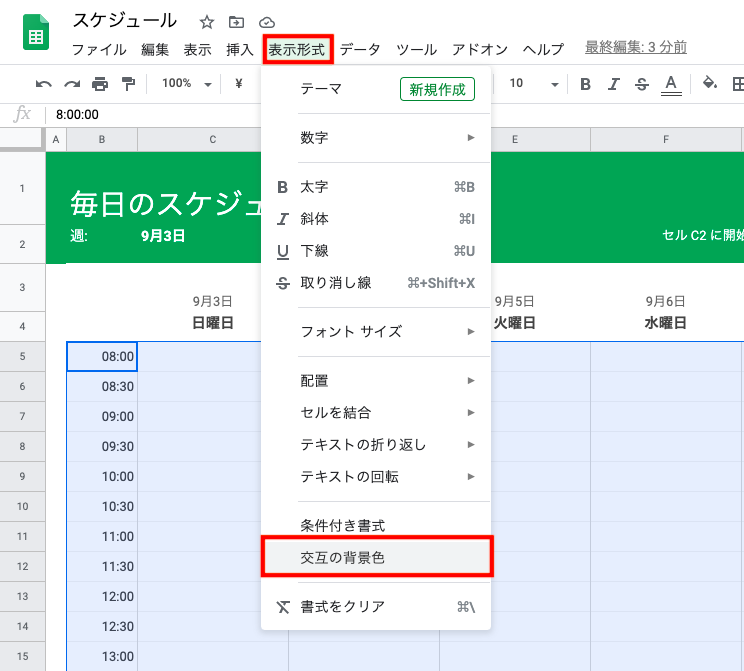
次に、上の「表示形式」から「交互の背景色」を選択します。

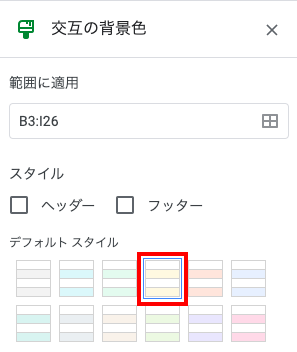
そうすると、このように表示されるので、範囲を確認して、デフォルトスタイルから好きな色を選択します。

するとこのように行ごとに異なる色が適用されました。

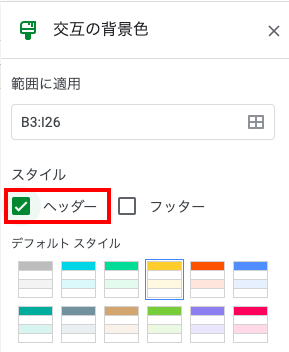
先程の表示画面で、「ヘッダー」にチェックを付けると、

このように適用した範囲の一番上の行だけに別の色が適用されます。

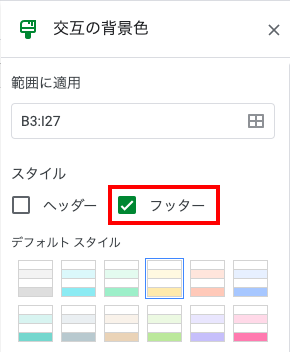
「フッター」にチェックを入れると、

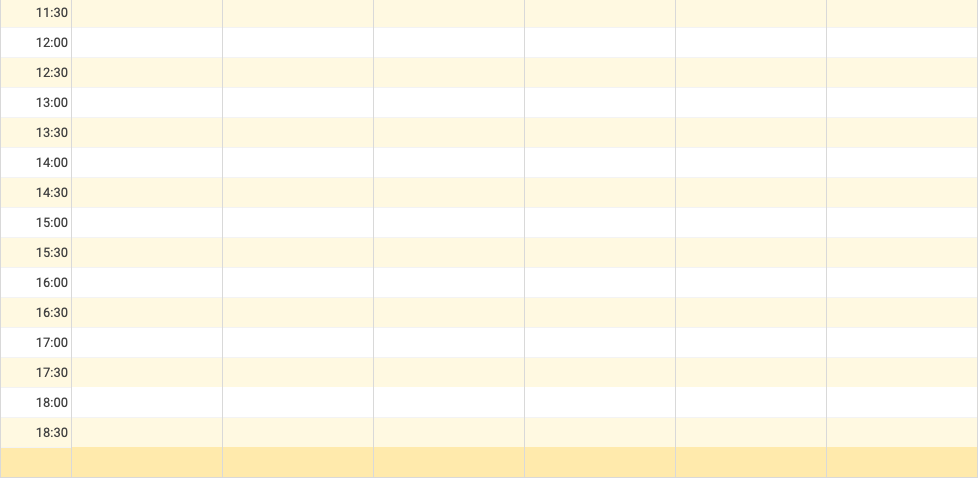
このように選択した範囲の一番下の行に別の色が適用されます。

デフォルトスタイル以外にも、カスタムスタイルとして自由に色を変更することもできます。
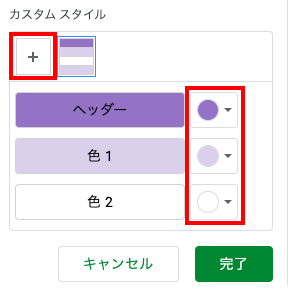
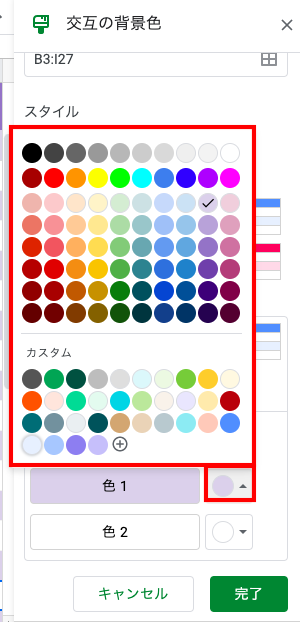
「+」をクリックして新規スタイルを作成し、「ヘッダー」、「色1」、「色2」などの隣の欄をクリックすると、

このようにカラーパレットが表示されるので、自由に配色パターンを作成し、適用することができます。

交互の背景色を解除したい場合は、解除したい範囲を選択し、再度「表示形式」から「交互の背景色」を選択します。

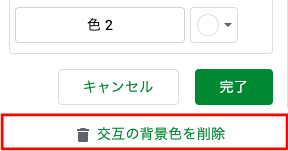
サイドバーの一番下に表示される「交互の背景色を削除」をクリックすれば、解除することができます。
皆さんも「交互の背景色」を適用や解除することができましたか?
「オンライン情シス」では、些細なPC周りのご相談やトラブル時のサポートも行っています。
まずはお気軽にご相談ください!


