こんにちは、DXサポーターズのせいかです!
今回は、Googleスライドで特定のスライドの更新を反映させる事ができる、「スライドリンク」という機能をご紹介します。
この機能を使うと、同じ内容でデザインの異なるスライドを複数作成した時に、片方の変更点をワンクリックで反映させることができます。

今回この機能をご紹介するにあたって、状況報告のテンプレートを使用していきます。
まずは、Google ドライブを開いて「新規」をクリックしてください。

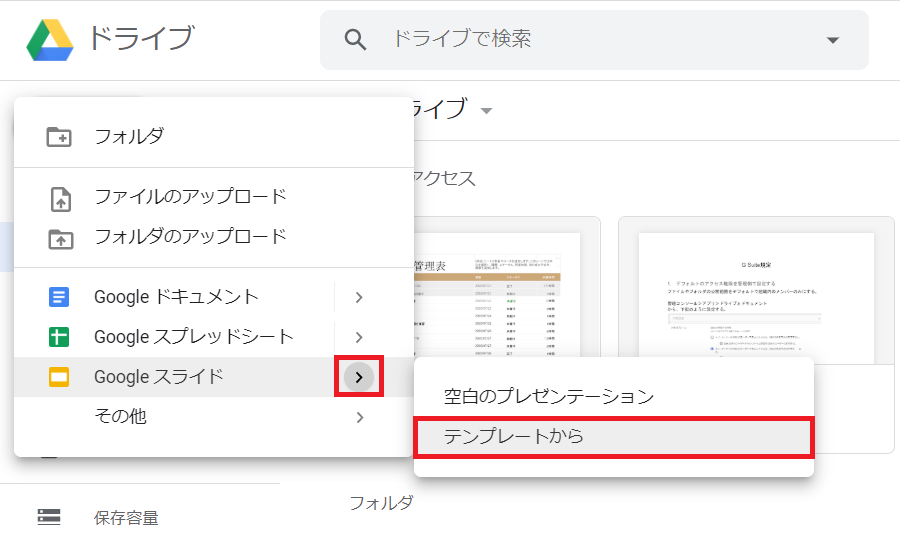
表示されるメニューの中から「Google スライド」の矢印にカーソルを置き、「テンプレートから」を選択します。

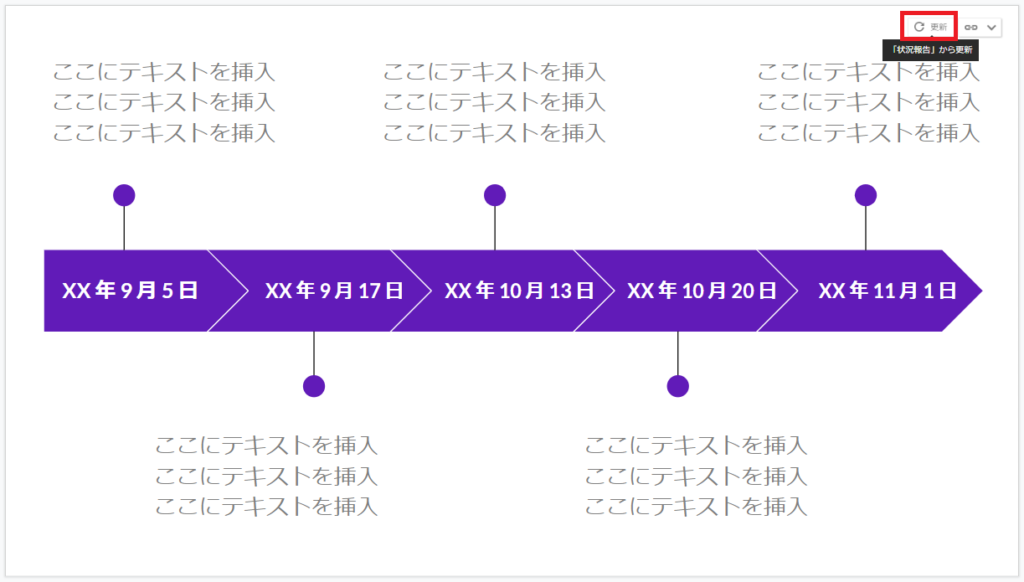
表示されるテンプレート一覧から自由に選んでください。今回は変更点があった際に実際に変更するスライドにオレンジのテーマを適用し、

変更を反映するスライドに紫のテーマを適用していきます。
スライドをリンクさせる方法

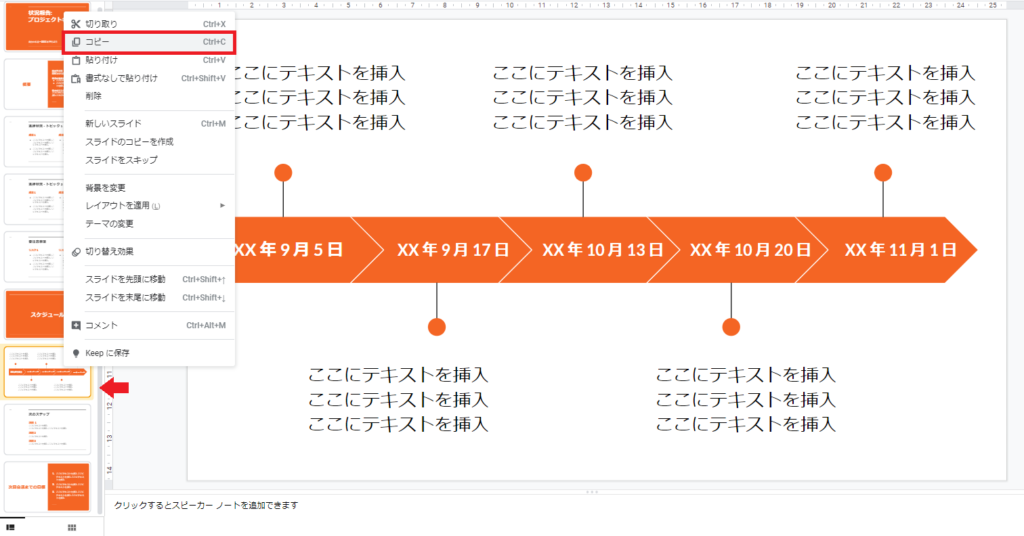
変更の可能性が高いページを選択し、左のメニューバーで右クリックします。
そうするとメニューが表示されるので、「コピー」をクリックします。

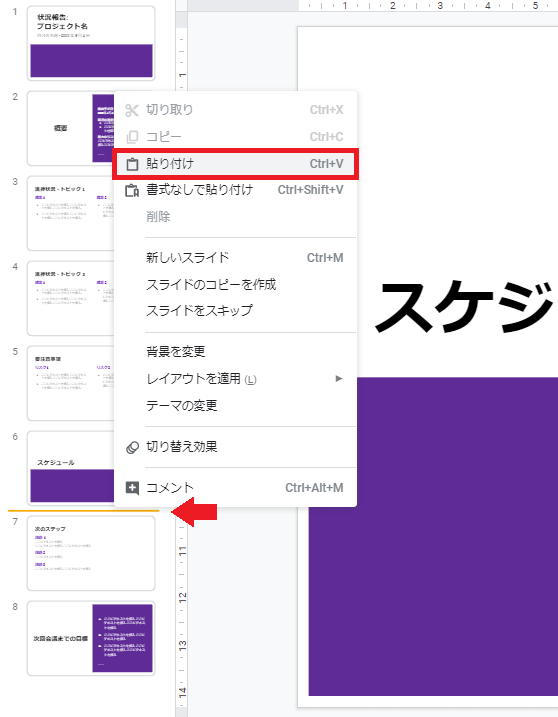
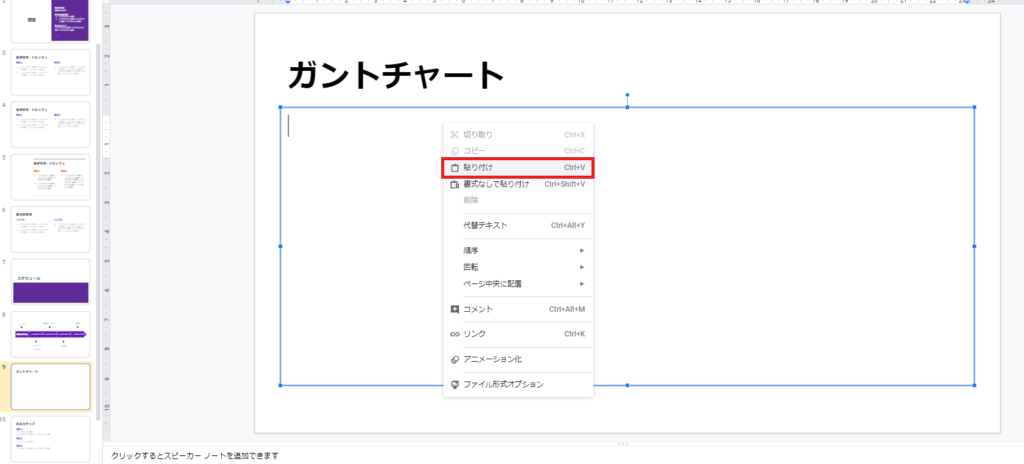
次に、スライドを置きたい場所を選択し、右クリックします。
そして表示されるメニューバーから「貼り付け」を選択します。

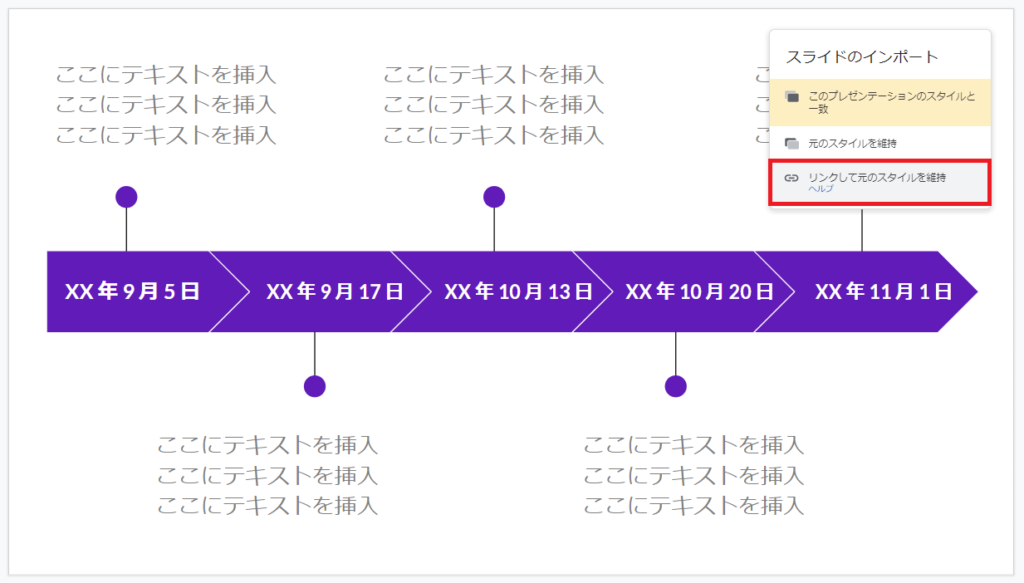
そうするとこのように貼り付けられ、「スライドのインポート」のメニューが表示されます。

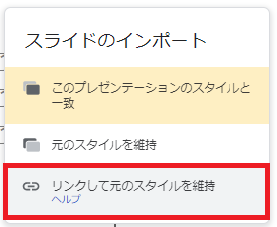
デフォルトでは「このプレゼンテーションのスタイルと一致」が適用されているので、貼り付けられた時点で紫のテーマが適用されています。
「先のスタイルを維持」を選択すると、コピー元のテーマが適用されます。
今回は、「リンクして先のスタイルを維持」を選択しましょう。

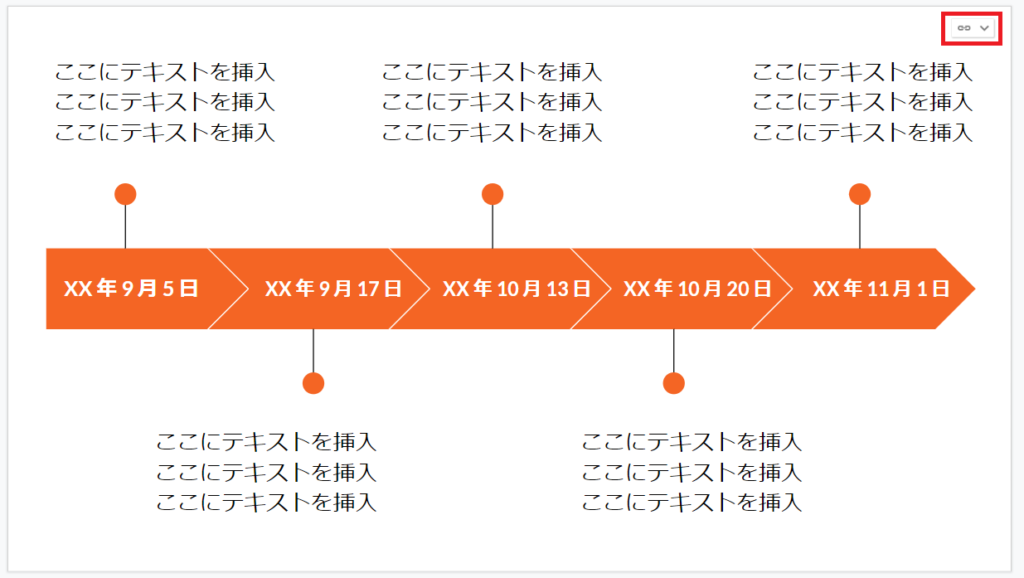
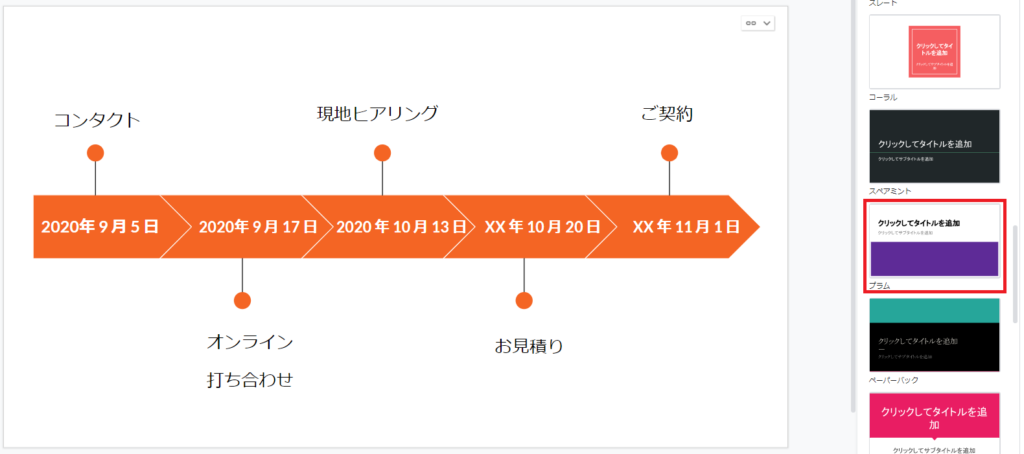
するとこのようにコピー元のオレンジのテーマが適用され、右上にリンクのマークが表示されます。

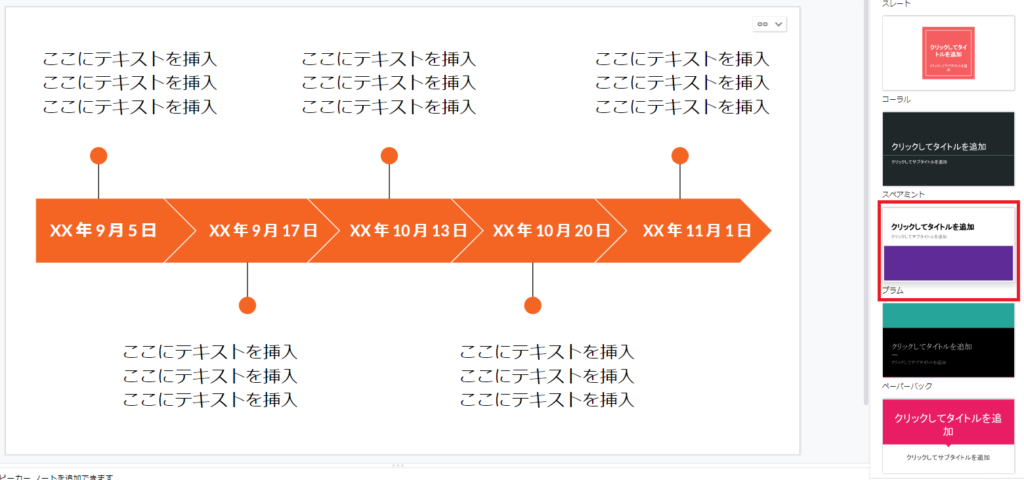
貼り付け先のテーマの色は紫なので、このスライドも紫にします。
右に表示されるテーマの中から該当するものを選択します。

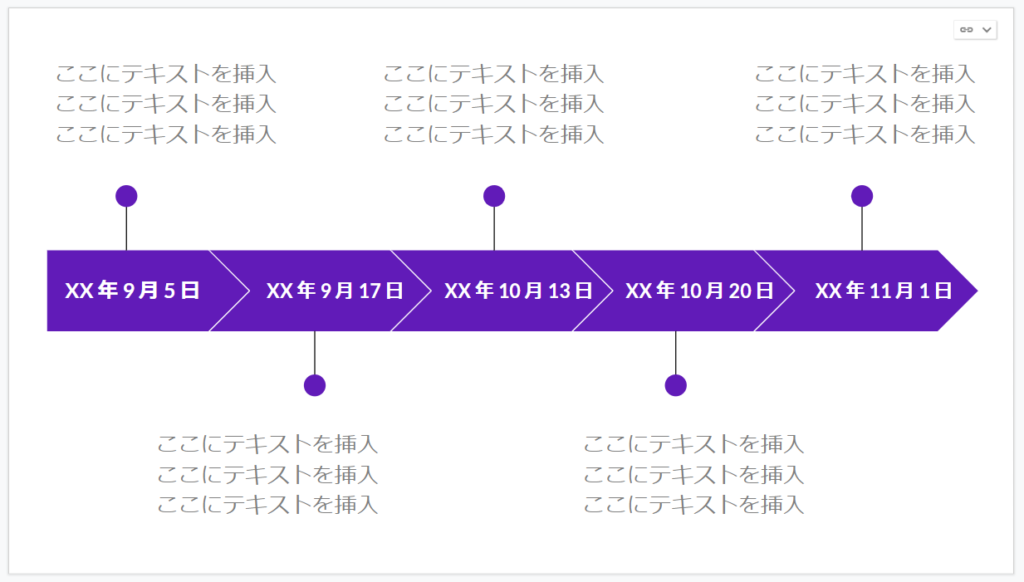
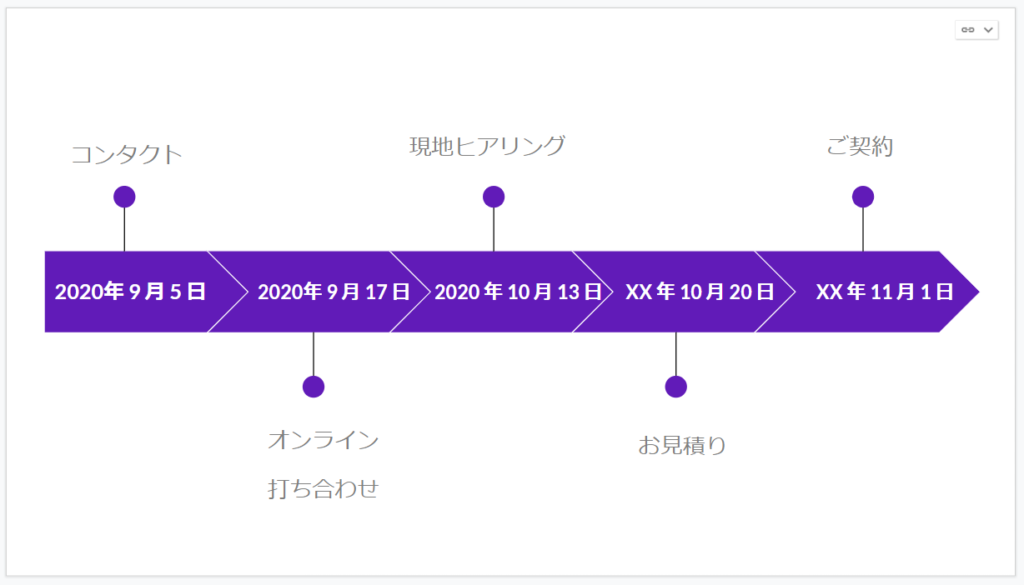
このようになりました。
次に、コピー元を変更して、反映していきます。

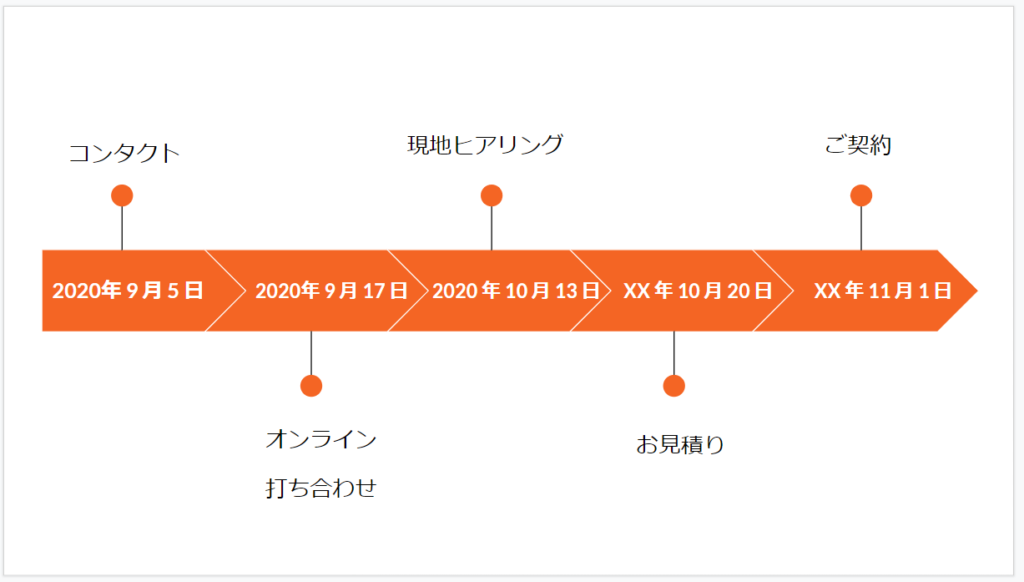
元のスライドに日付やテキストを入力し、このように変更しました。

貼り付け先の紫のテーマのスライドを確認すると、このように「更新」マークが表示されているので、クリックします。

そうするとこのように更新されます。しかしコピー元のオレンジのテーマが適用されてしまっているので、再度テーマを選択し紫に戻します。

そうするとこのように、更新されたデータが紫のテーマで表示されます。
スプレッドシートをリンクさせる方法
スプレッドシートを埋め込んで、データをリンクさせることも可能です。

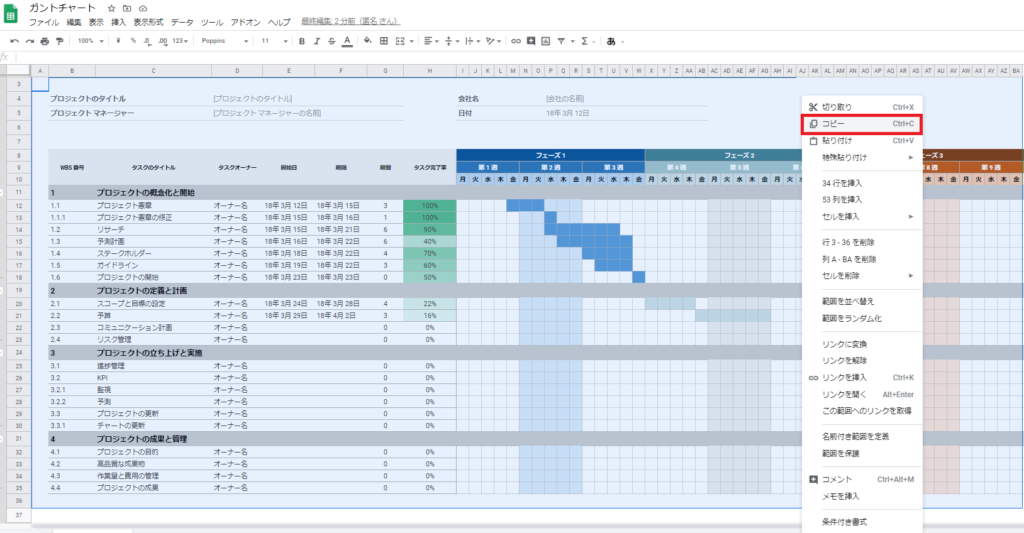
スライドに埋め込みたいスプレッドシートを開いて範囲を選択し、右クリックで表示されるメニューから「コピー」をクリックします。

埋め込みたい場所を右クリックし、「ペースト」を選択します。

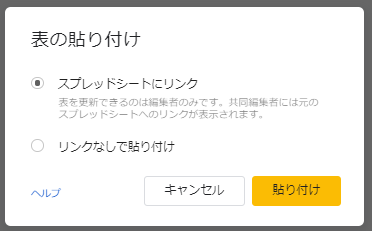
そうするとこのように表示されるので、「貼り付け」をクリックします。

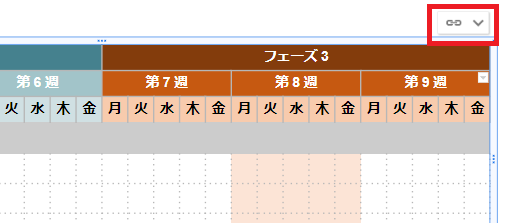
そうすると、スライドにスプレッドシートが埋め込まれ、同じように右上にリンクマークが表示されて適宜更新することができます。
一括更新の方法

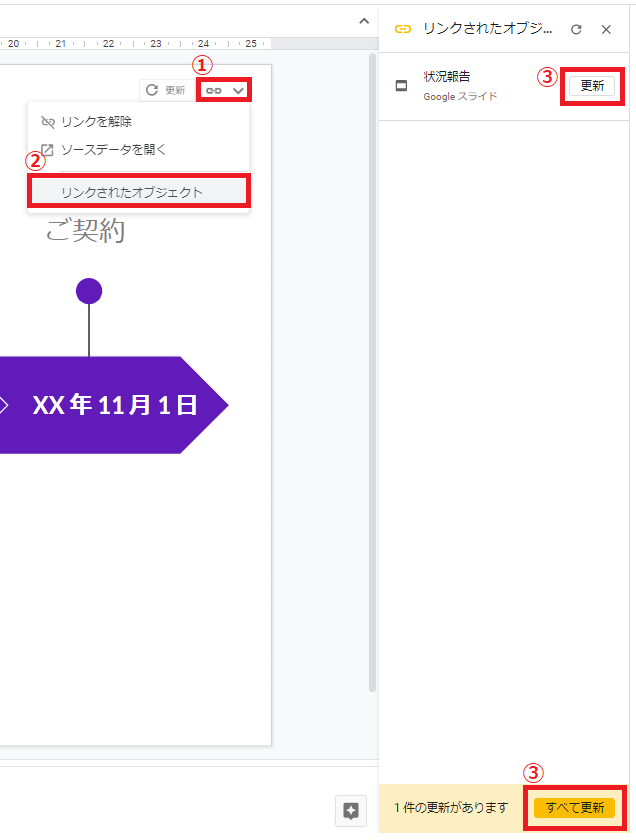
①リンクのマークをクリックするとメニューが表示されます。
②その中から「リンクされたオブジェクト」を選択すると、このようにリンクされているスライドとその状態が表示されます。
③オブジェクトの右に表示される「更新」ボタンをクリックすると更新されます。また、複数リンクしている場合は、下に表示される「すべて更新」をクリックすることで一括更新することができます。

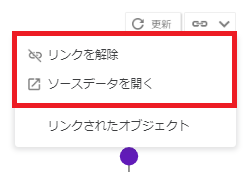
先程のメニューから「リンクを解除」をクリックするとスライドのリンクが解除され、「ソースデータを開く」をクリックすると、リンク元のスライドを開くことができます。
皆さんもスライドリンク機能を活用してみてはいかがでしょうか?
「オンライン情シス」では、些細なPC周りのご相談やトラブル時のサポートも行っています。
まずはお気軽にご相談ください!


